Reflection Section
Project type:
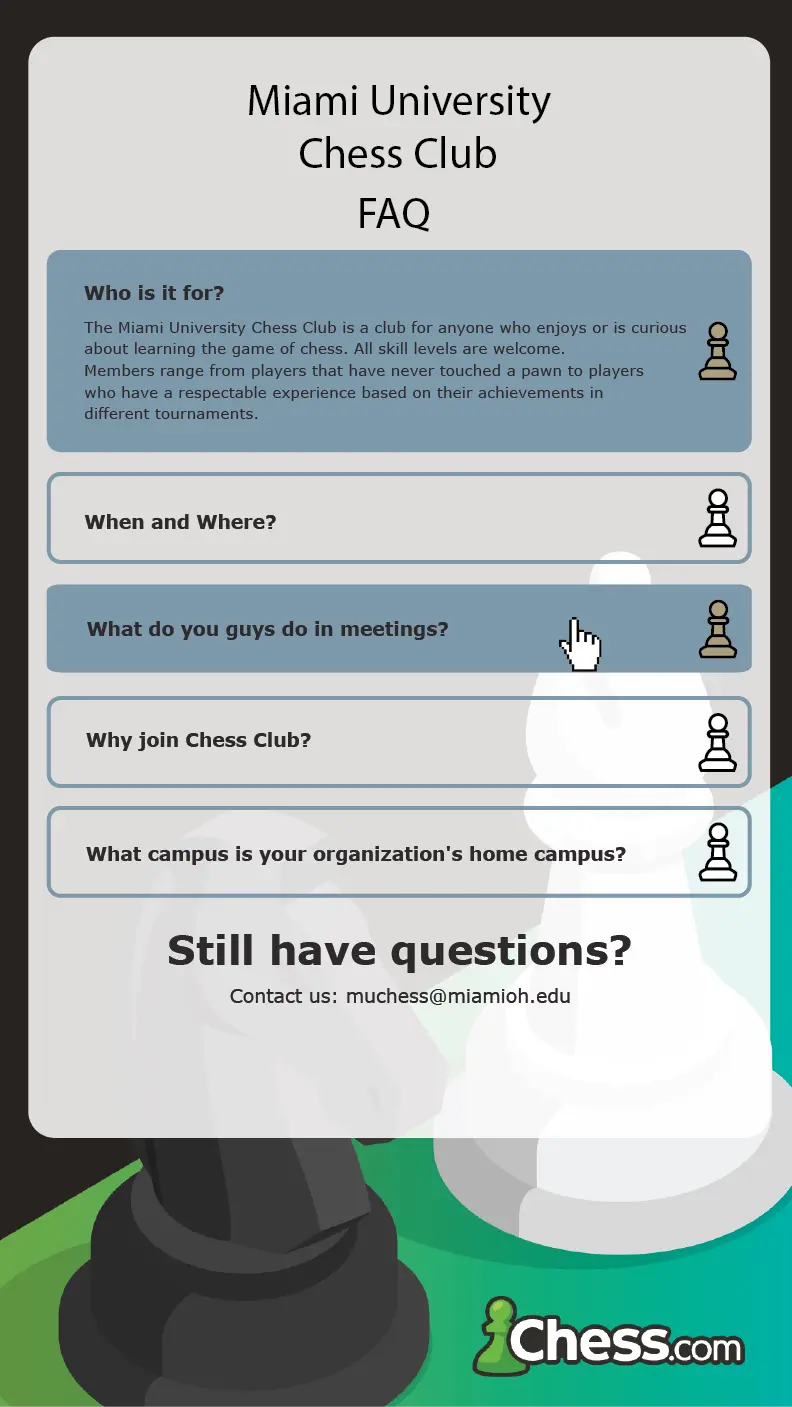
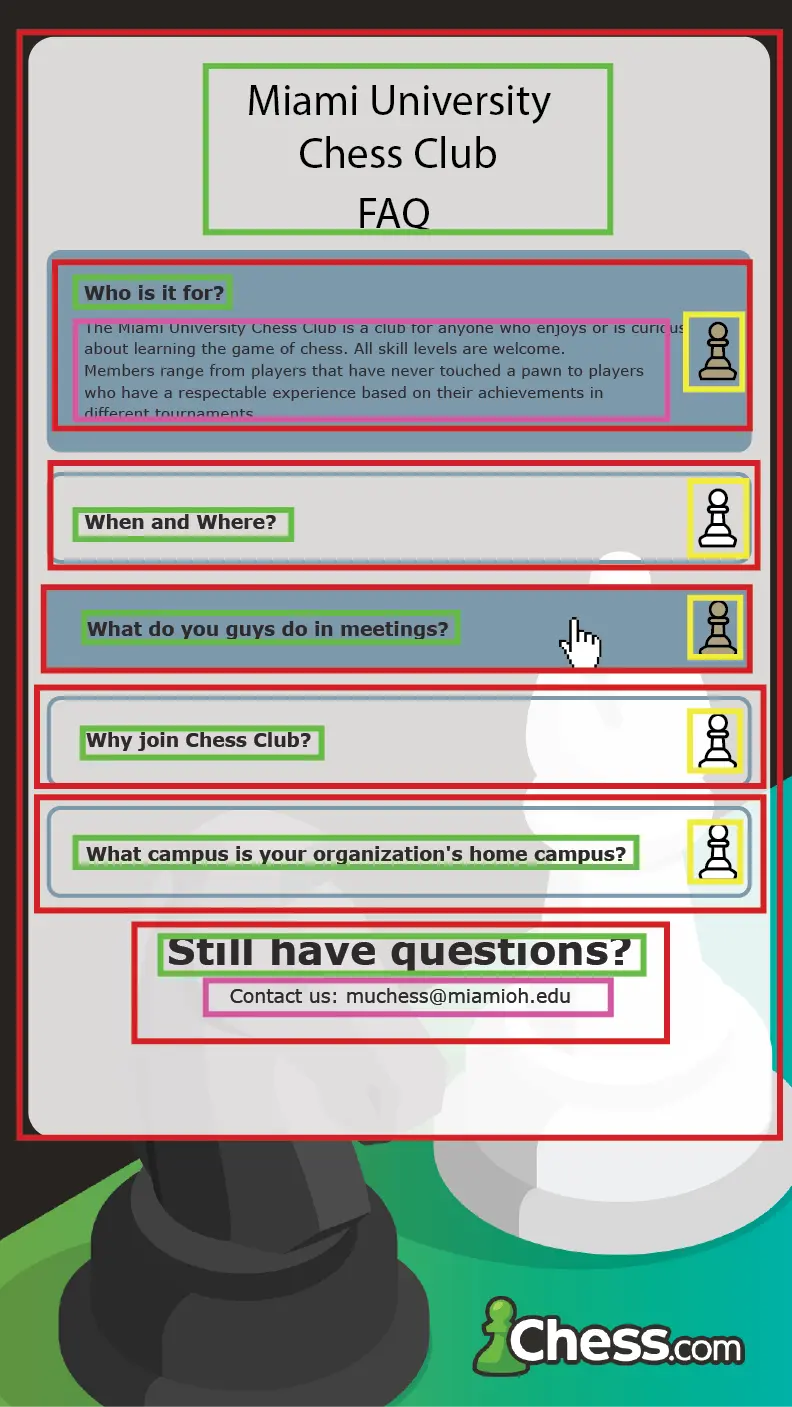
Website project
Project description:
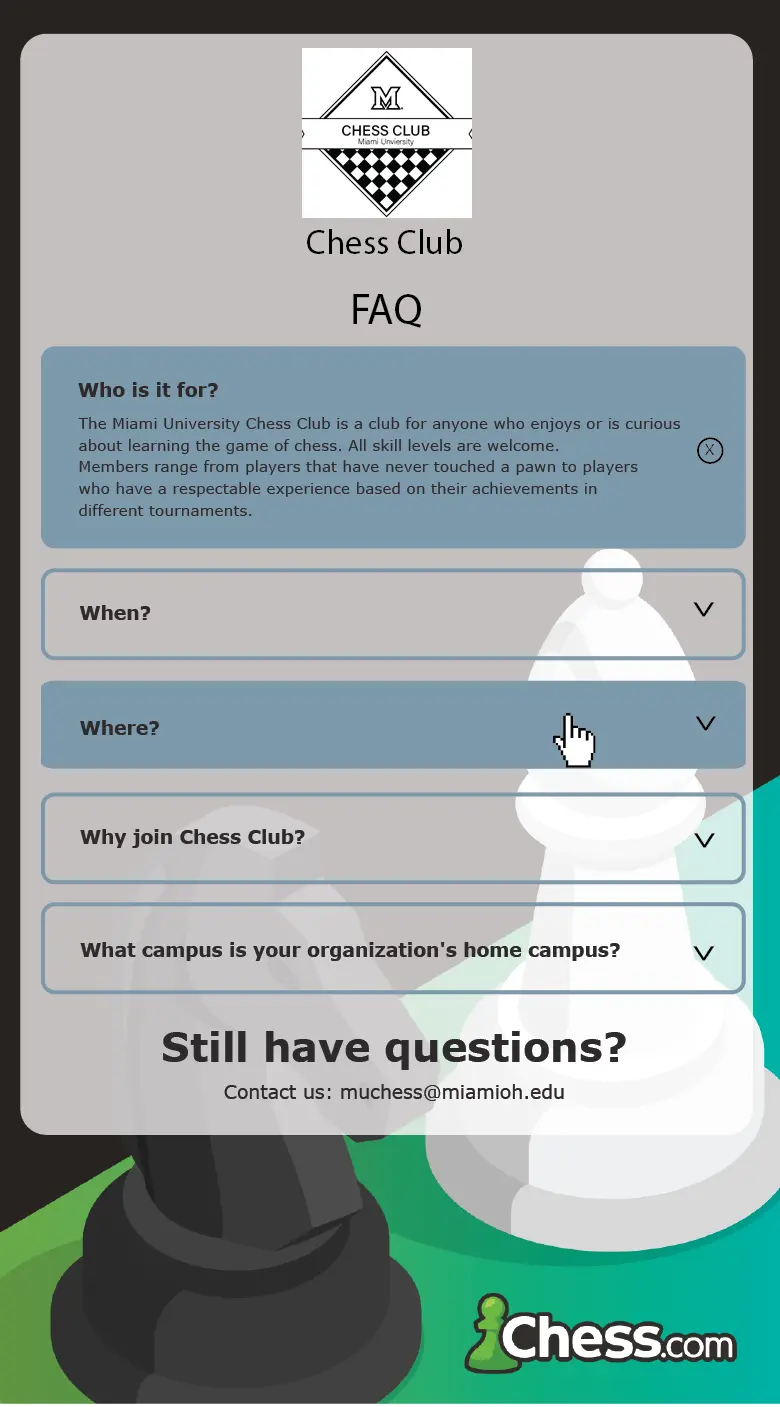
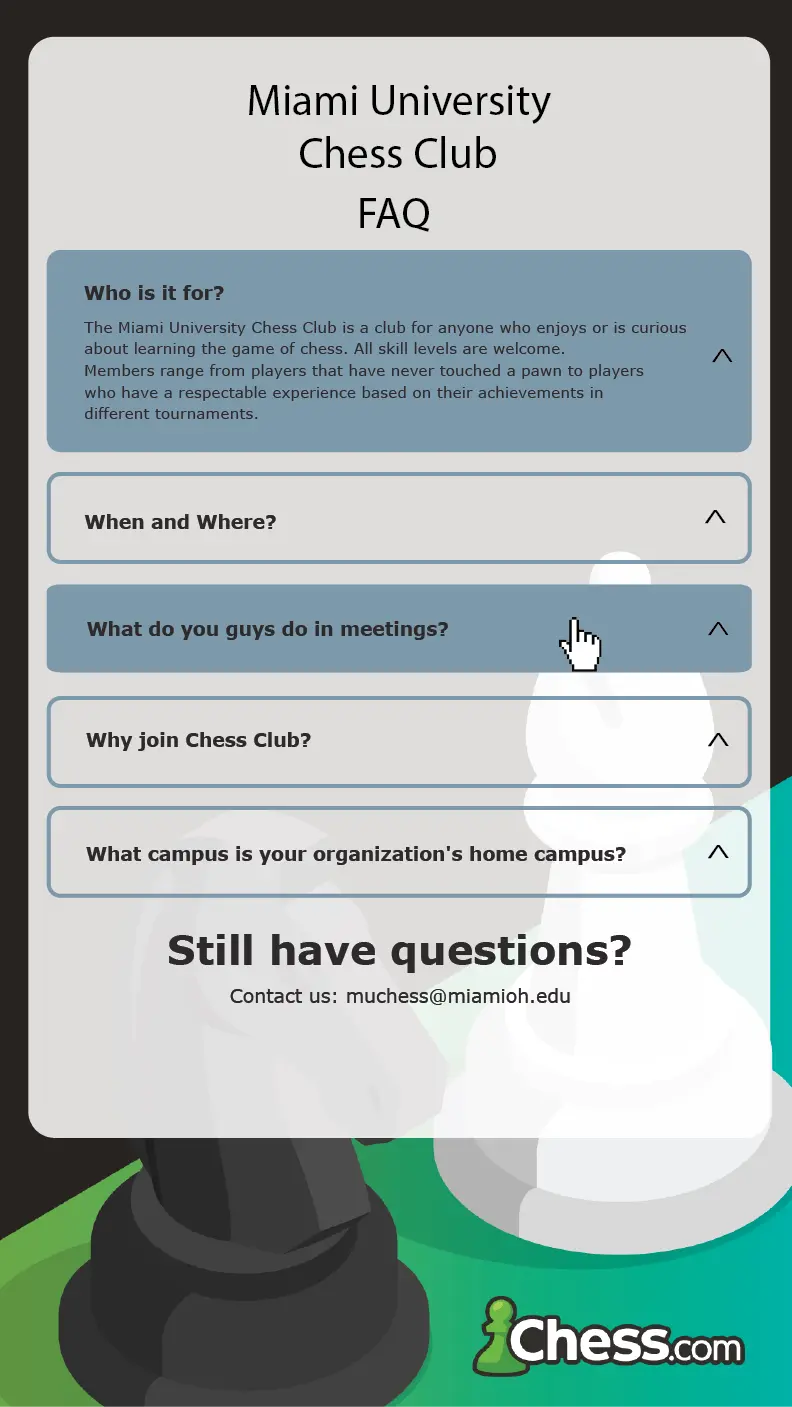
A basic FAQ (Frequently Asked Questions) page with at least 4 question-answer pairs. This assignment will use JavaScript to show/hide each answer and change button indicator state.
Date:
February 21 - March 4 2024
Role:
Web designer and developer
This project turned out pretty nice. I struggled a lot with Javascript and CSS, especially in making the pawn icon appear and disappear, but I think I did a good job. I had some changes in the wireframe, I changed the interactive icon to a chess piece (pawn) icon to make it change color when hovered and clicked on. I also increase the opacity to make the background less interfering with the main FAQ. I also changed the content questions to make them relevant. I'm excited to see what I can do in the future.